GeoDrawing in the Night

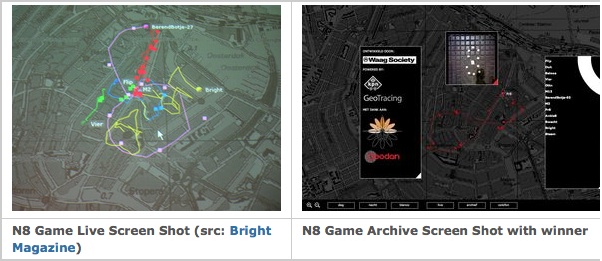
Again I had the opportunity to do a fun and technically challenging geo-project using my GeoTracing platform: developing a GPS-based mobile drawing game for the Amsterdam Museum Night . Teams would go into the city where they compete on who would (geo)draw the most beautiful “8” by walking with a GPS and a mobile phone. They could embellish their drawings with photo’s and video’s taken and submitted on the spot. The competitive element was creativity with both the drawing and the media. All submitted media were tagged to the geographic locations where they were taken. The player’s movements, tracks and media could be followed in real-time through a webbrowser. You can view a report with video made by Bright magazine .

The N8-game application was developed in about one month by two developers. It consisted of three main components: (1) the server (2) mobile clients and (3) a web-browser front end.
The mobile client is a Java J2ME application (Midlet) running on a Nokia 6600 communicating with a Holux GPSlim Bluetooth Sirf III GPS module . The main function of this app is to sample GPS data and transmit it to the server. Players could indicate with a button push to start (“pen-down”) and stop drawing (“pen-up”). Media were captured using the standard camera application on a Sony Z1010 phone. Media was submitted by email. The phone’s email adress is coupled to each team.
The server utilized the GeoTracing server without any modification. Basically a GeoTracing server functions as a remote GPS track-logger coupled to a Content Management System. GeoTracing is based on KeyWorx . Incoming media are tied to a player (tracer) and a tracklog and a geographic location using the date in the medium (e.g. EXIF date) or the email submit time. The GeoTracing server provides a REST service for clients to obtain tracklog meta information, (converted) media and tracklog data in an extended GPX format . This also facilitates coupling with AJAX browser-technology (see below). The server also pushes live events like user movements and other tracklog events through Pushlets .
The web-browser front-end was written using pure DHTML with Google Maps
, AJAX
and a Pushlet client
.
Through Pushlets the browser receives real-time events like player movements and incoming media. Using the server REST service with AJAX player and tracklog info is obtained. Conceptually the browser-server interaction follows a distributed Model-View-Controller pattern
with the Model on the server, the events to the View (browser) transmitted with Pushlets and the Controller function using AJAX.